About Me

Projects


Development of a subscription platform for a gamer-focused MVNO, connecting mobile plans directly to in-game rewards and items.









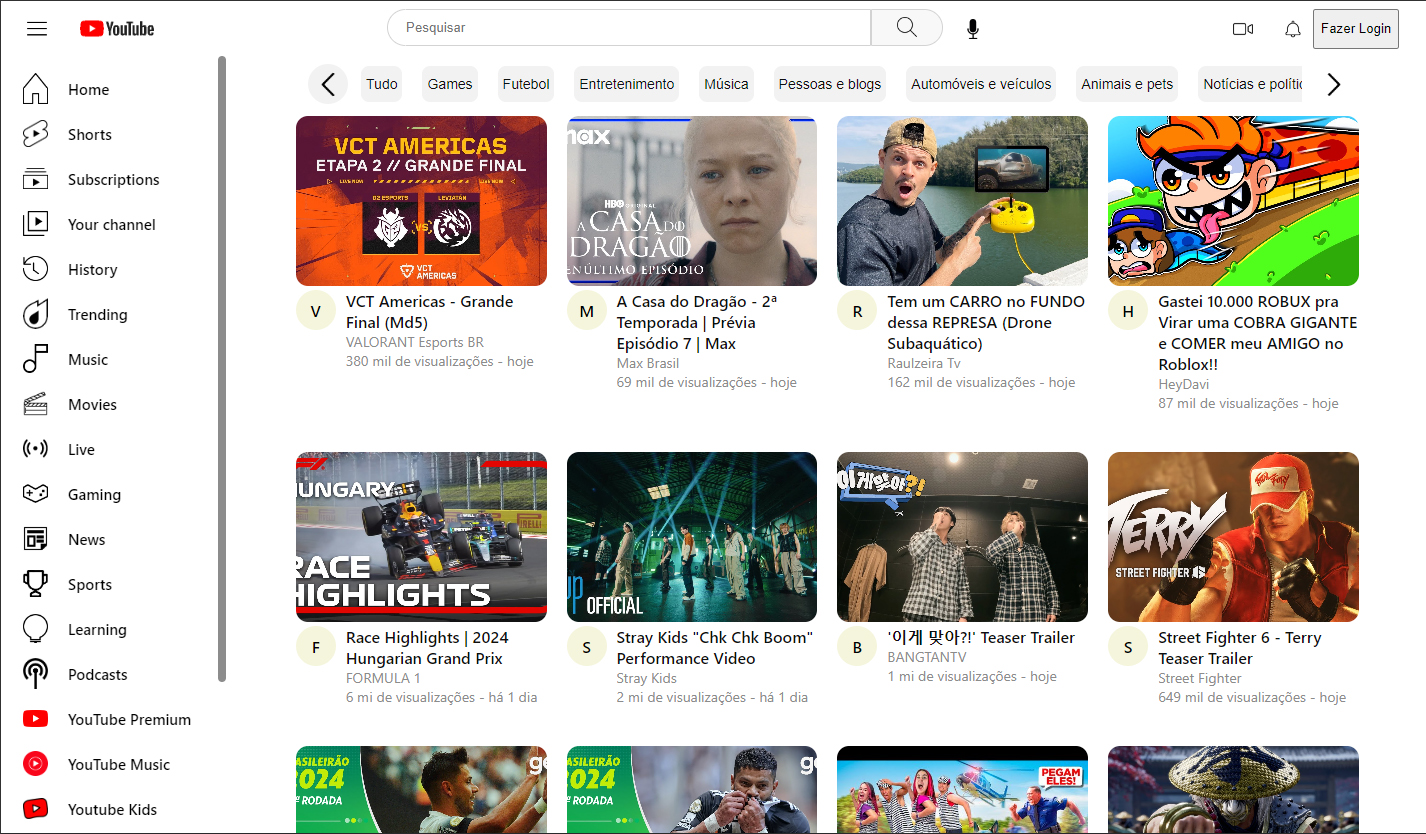
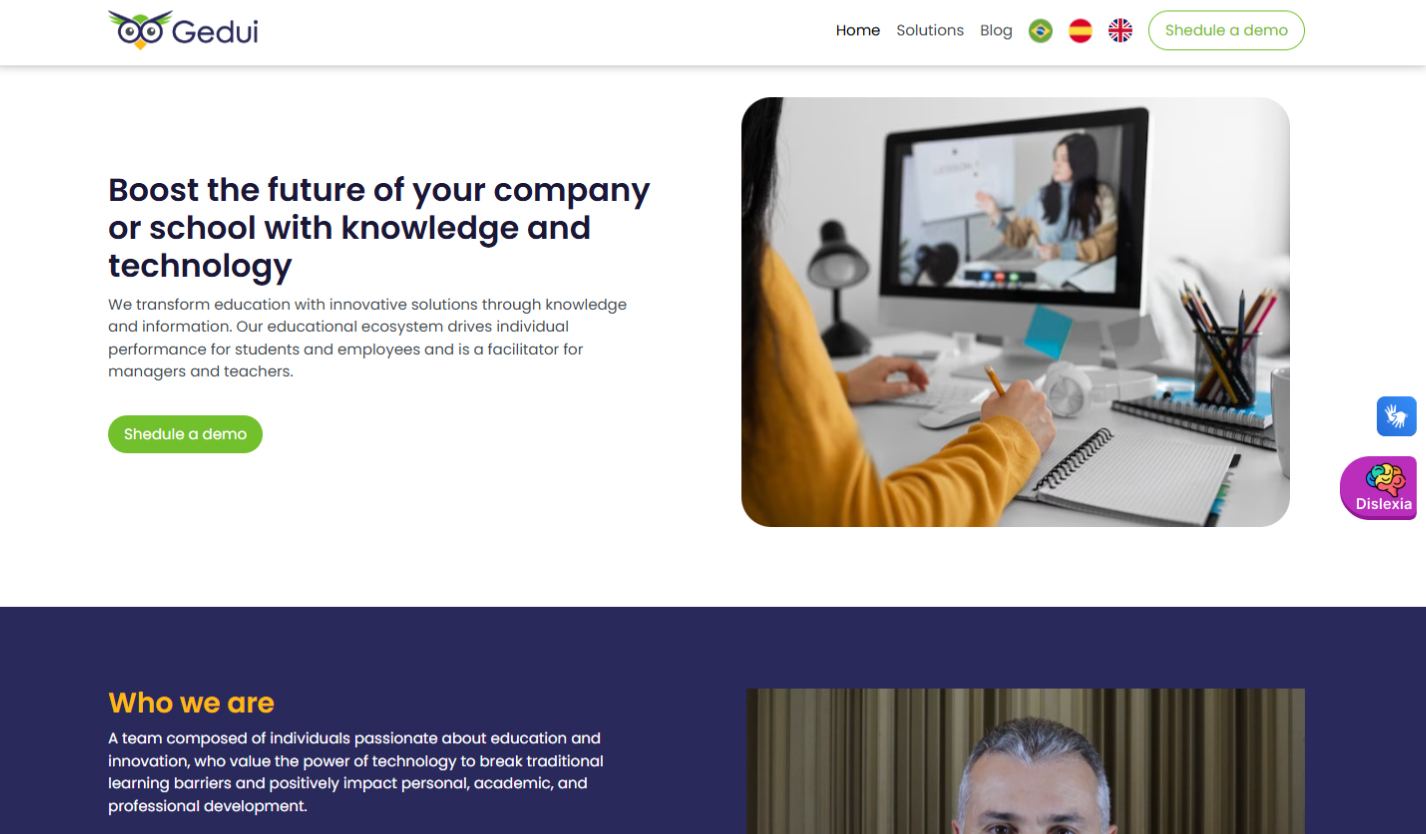
Maintenance and development of innovative solutions for an educational platform with more than 100,000 users.









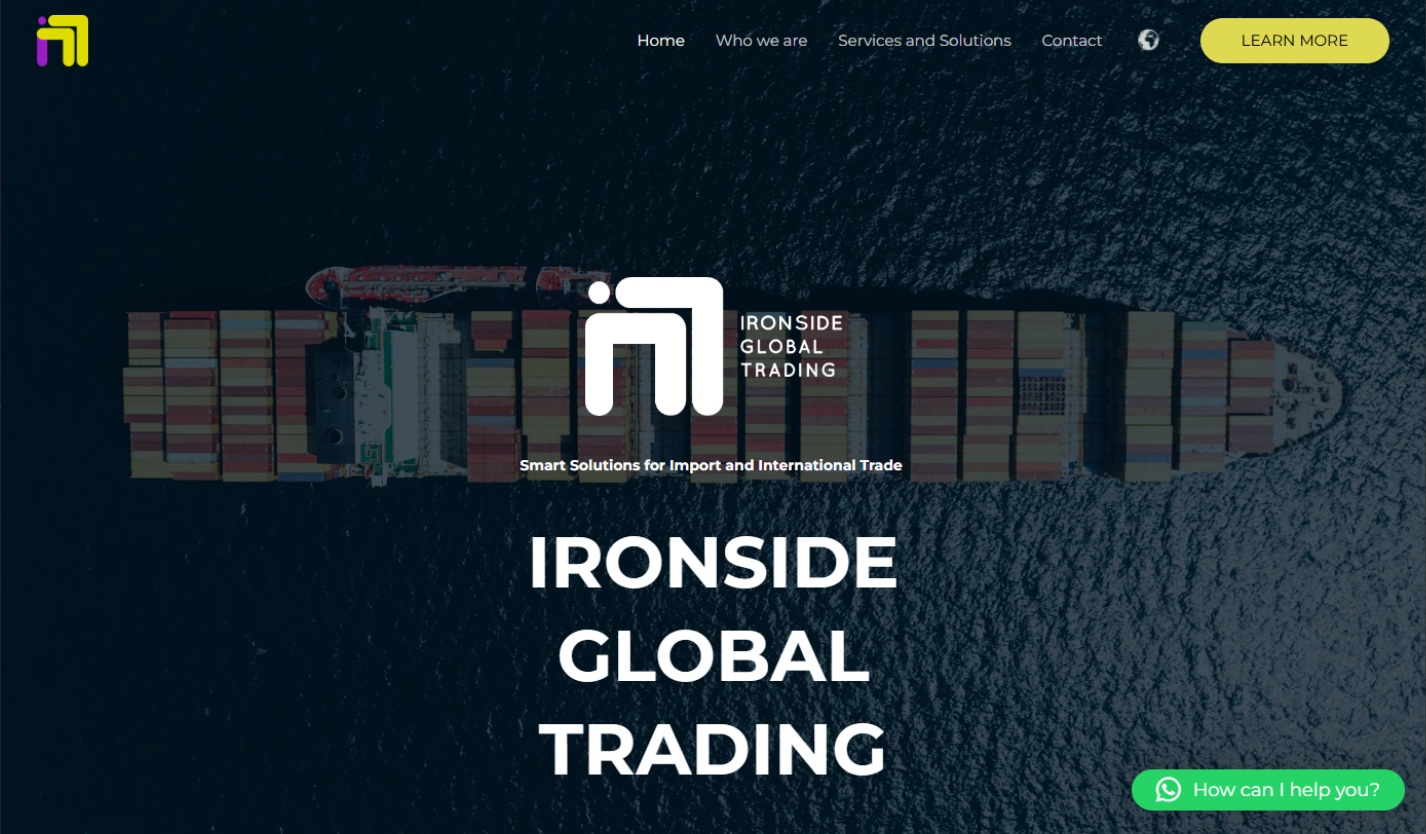
Development of a custom and responsive landing page for an international company specialized in foreign trade.





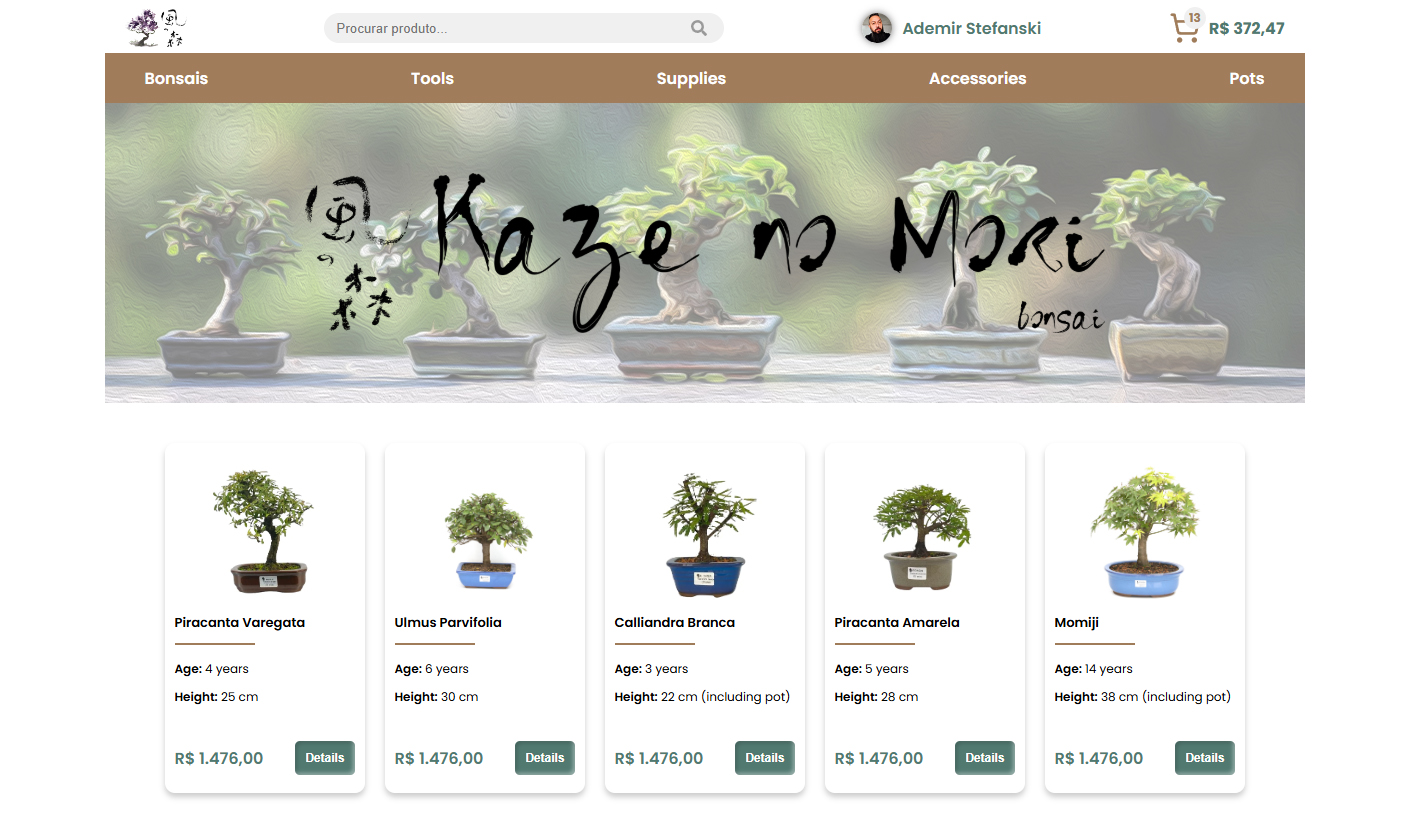
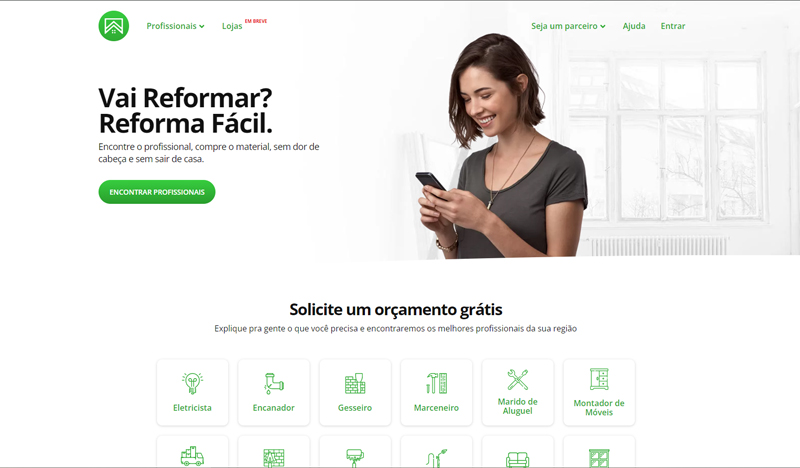
Construtech company website. It connects clients with construction and renovation professionals, offering free quotes and service hiring.






Certifications
Get to know more about my proficiency in various front-end development technologies and tools.

Full-Stack Software Development and Software Architecture

Develop Web Applications With Javascript

React: Develop Web Applications Using JSX And Hooks

Manage React Applications With Typescript

Develop Web And Mobile Applications With React And React Native

Versioning with Git and GitHub

Next.js And Tailwind: Building A Design System

Bootstrap 5: Responsive And Attractive Website Development

Flutter 3.0

Getting Start with AWS

Front-end Bootcamp

Google AI Agents Dev Bootcamp